CBSE Class 10 – Computer Applications Previous Paper 2023
Computer Applications :
Exam Details
-
Time Allowed: 2 hours
-
Maximum Marks: 50
Instructions to Candidates 📋
-
Page & Question Count:
- Ensure the paper has 11 printed pages and 26 questions.
-
Q.P. Code:
- Must be written on the title page of the answer book.
-
Question Serial Numbers:
- Write down the serial number of the question in the answer-book before answering.
-
Reading Time:
- 15 minutes from 10:15 a.m. to 10:30 a.m. for reading the paper only.
- No writing during this time.
General Instructions 📖
- 5 Sections: A – E
- All Questions Mandatory: 30% internal choice provided.
Section Breakdown:
- Section A: 12 questions → 1 mark each
- Section B: 7 VSA (Very Short Answer) questions → 2 marks each
- Section C: 4 SA (Short Answer) questions → 3 marks each
- Section D: 1 LA (Long Answer) question → 4 marks
- Section E: 2 Source/Case/Passage-based questions → 4 marks each
SECTION A (12 × 1 = 12 Marks)
- Suhani asks her colleague for her project work and then copies the entire work and submits it to her team leader claiming it to be her own work. The act performed by Suhani is known as ___________.
- (a) Phishing
- (b) Plagiarism ✅ (Correct Answer)
- (c) Spamming
- (d) Virus
- Which of the following is the correct expansion of SMS?
- (a) Small Message Service
- (b) Small Multimedia Service
- (c) Short Multimedia Service
- (d) Short Message Service ✅ (Correct Answer)
- Which of the following is an e-Shopping portal?
- (a) Diksha
- (b) Swayam
- (c) Flipkart ✅ (Correct Answer)
- (d) NPTEL
- Which of the following is not an e-Governance portal?
- (a) e-Aadhaar
- (b) DigiLocker
- (c) Sarathi
- (d) Zomato ✅ (Correct Answer)
- The protocol that is used to send e-mails is ___________.
- (a) HTTP
- (b) POP
- (c) SMTP ✅ (Correct Answer)
- (d) FTP
- SFTP is used for:
- (a) Sending Files over the Internet in a secure manner ✅ (Correct Answer)
- (b) Sending Mail over the Internet in a secure manner
- (c) Video Conferencing
- (d) Secure Chat Services
- Which of the following is not an attribute of
<img>tag in HTML?- (a)
source - (b)
width - (c)
alt - (d)
color✅ (Correct Answer)
- (a)
8. HTML provides us with ________ levels of headings that can be inserted in a web page.
- (a) 5
- (b) 6 ✅ (Correct Answer)
- (c) 7
- (d) 8
9. Which of the following options is an INVALID attribute of <font> tag in HTML?
- (a)
face - (b)
width✅ (Correct Answer – not a valid attribute for<font>tag) - (c)
size - (d)
color
10. The default starting value for an ordered list in HTML is ________.
- (a) i
- (b) 1 ✅ (Correct Answer)
- (c) a
- (d) .
Assertion-Reason Type Questions (Q.11 & Q.12)
11. Assertion (A): MOOC helps geographically dispersed students to pursue any online course.
Reason (R): MOOC is a free web-based distance learning program.
- (a) Both Assertion (A) and Reason (R) are true, and Reason (R) is the correct explanation of Assertion (A). ✅ (Correct Answer)
- (b) Both Assertion (A) and Reason (R) are true, but Reason (R) is not the correct explanation.
- (c) Assertion (A) is true, and Reason (R) is false.
- (d) Assertion (A) is false, and Reason (R) is true.
12. Assertion (A): <br> is a container tag.
Reason (R): HTML elements that have both opening and closing tags are considered container tags.
- (a) Both Assertion (A) and Reason (R) are true, and Reason (R) is the correct explanation of Assertion (A).
- (b) Both Assertion (A) and Reason (R) are true, but Reason (R) is not the correct explanation.
- (c) Assertion (A) is true, and Reason (R) is false.
- (d) Assertion (A) is false, and Reason (R) is true. ✅ (Correct Answer –
<br>is an empty tag, not a container tag)
SECTION B – 7 × 2 = 14 marks
13. Write one difference between Chat and e-Mail service.
- Answer:
- Chat: Real-time text communication between users.
- Email: Asynchronous communication where messages are stored until read by the recipient.
14.
(a) What is e-Governance? Write the names of any two services that can be provided using e-Governance.
- Answer:
- e-Governance: The use of digital platforms to provide government services to citizens efficiently.
- Services:
- e-Aadhaar (Identity management)
- DigiLocker (Secure cloud-based document storage)
OR
(b) What is the Internet? How can we retrieve information from the Internet?
- Answer:
- Internet: A global network connecting millions of computers for communication and information sharing.
- Retrieving Information: Using web browsers and search engines like Google to access websites, databases, and online resources.
15. How can we embed audio in an HTML document? Give an example to support your answer.
- Answer:
To embed audio in HTML, use the<audio>tag.
Example:
16.
(a) Define Licensed Software. Write names of any two licensed software.
- Answer:
- Licensed Software: Software that requires a legal license for use, typically paid.
- Examples:
- Microsoft Office
- Adobe Photoshop
OR
(b) How can we reduce digital divide? Give any two points.
- Answer:
- Increasing internet accessibility in rural and underdeveloped areas.
- Promoting digital literacy through educational programs.
17. How is CSS beneficial for web page development? Give any two points.
- Answer:
- Separation of content and design – makes websites easier to maintain.
- Responsive design – enables web pages to adapt to various screen sizes.
18.
(a) Illustrate the use of the radio button input type on an HTML form with an appropriate code and the corresponding output.
- Answer:
Example of radio buttons in HTML:
Output:
- A form with three options where only one can be selected at a time.
OR
(b) Write the difference between <ol> and <ul> tags in HTML. Also write suitable examples of each to illustrate the difference.
- Answer:
- Ordered List (
<ol>): Displays items with numbers or letters. - Unordered List (
<ul>): Displays items with bullet points.
- Ordered List (
Example:
19. What is the difference between <br> tag and <p> tag in context of HTML? Illustrate using suitable examples.
- Answer:
<br>tag: Inserts a line break without adding extra space.<p>tag: Defines a paragraph and adds space around text.
Example:

SECTION D – Question 24 (a)
Question:
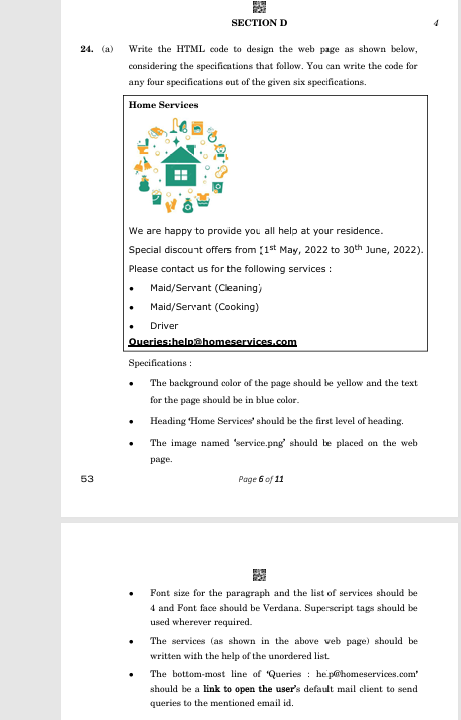
Write the HTML code to design the web page as shown in the image, considering the specifications below.
You can write the code for any four specifications out of the given six.
Specifications (Choose any 4):
- Background color: Yellow; Text color: Blue.
- Heading: “Home Services” as the first-level heading.
- Image: Display
service.pngon the webpage. - Font: Paragraph and list should use Verdana with font size 4.
- List: Services should be displayed as an unordered list.
- Email link: Clicking on the email should open the default mail client.
HTML Code (Meeting 4 Key Specifications):
Explanation (4 Specifications Covered):
- Background & Text Color: Yellow background with blue text.
- Heading:
<h1>tag for “Home Services”. - Image:
<img>tag forservice.png. - Email Link:
<a href="mailto:help@homeservices.com">creates a clickable email link.

SECTION D – Question 24 (b)
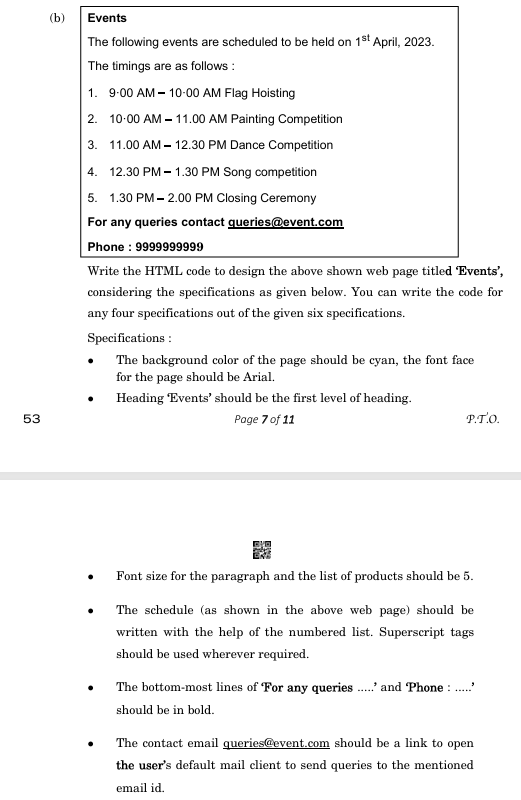
Question:
Write the HTML code to design the given web page titled ‘Events’, considering the specifications below.
You can write the code for any four specifications out of the given six.
Specifications (Choose any 4):
- Background color: Cyan; Font: Arial.
- Heading: “Events” as the first-level heading.
- Font size: Paragraph and list should be size 5.
- Schedule: Use a numbered list with superscript for date formatting.
- Bottom lines: Bold for “For any queries” and “Phone“.
- Email link: Clicking the email should open the default mail client.
HTML Code (Meeting 4 Key Specifications):
Explanation (4 Specifications Covered):
- Background Color & Font: Cyan background with Arial text.
- Heading:
<h1>tag for “Events”. - Schedule:
<ol>with<sup>for “1<sup>st</sup>” in date formatting. - Email Link:
<a href="mailto:queries@event.com">creates a clickable email link.